如何更改 WooCommerce 商店页面标题(快速简单)


VPS1352主机测评网(www.vps1352.com)
本文链接:https://www.vps1352.com/11234.html
您是否要在Woocommerce中更改商店页面标题?
默认情况下,您的主店页面只是称为"商店".您可能想要更改默认标题以更具描述性和吸引力,更好地反映您的品牌.
在本文中,我们将向您展示如何轻松更改Woocommerce Shop Page级.


为什么改变WooCommerce中的商店页面标题?
安装Woocommerce时,它将自动创建商店页面,帐户页面,结帐页面等页面.
默认情况下,商店页面标题将是'shop',但您可以将其更改为您想要的任何内容,如'Boutique'或'商店'或更详细和描述的内容.总的来说,这可以帮助创造更好的购物体验,并帮助您与访客建立信任.
自定义您的商店页面标题也可以帮助您的Woocommerce Search引擎优化.谷歌和其他搜索引擎看看页面标题中使用的单词,以确定如何在搜索结果中对其进行排序.如果您的商店页面标题更具描述性,它可以帮助您为您的在线商店提供更多流量.
如上所说,让我们告诉您如何轻松更改Woocommerce Shop页面标题.只需使用下面的快速链接直接跳转到要使用的方法.
- 更改商店页面标题与内置WordPress设置
- 更改商店页面标题通过将代码添加到Wordpress
- 更改商店页面SEO标题的WordPress插件
方法1:更改Woocommerce Shop页面标题,内置WordPress设置
更改在线商店中的商店页面标题的最简单和最初步的方法是使用内置设置.
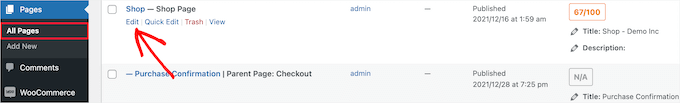
要更改商店页面的标题,只需转到页面»所有页面.您需要查找"商店-商店页"的页面,然后悬停在其中并单击"编辑"按钮.


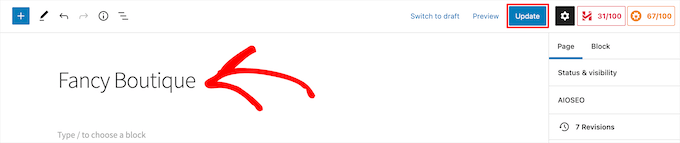
从这里,您可以在页面顶部输入新页面标题.
确保单击"更新"按钮以保存更改.


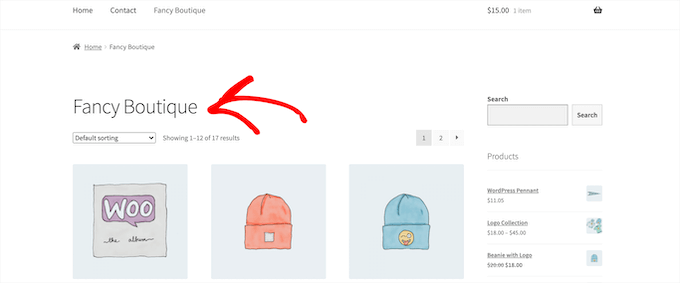
现在,您可以访问您的商店页面,您可以看到您的新商店页面职称.
更改商店页面标题,这种方式也会更新您的面包屑和导航菜单.


方法2:通过将代码添加到WordPress
来更改Woocommerce Shop页面标题一些Woocommerce主题可能无法为您提供更改商店页面标题的选项.
要执行此操作,您需要将代码添加到WordPress.如果您之前没有这样做过,那么请查看我们关于如何在WordPress中复制和粘贴代码的指南.
然后,您可以将以下代码片段添加到函数中的函数.php文件,在特定于站点的插件中,或使用代码片段插件.
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title');
function new_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
return "New Shop Title";
}
}




