如何在WordPress帖子中添加阅读进度栏


您是否注意到一些受欢迎的网站如何在其文章顶部显示阅读进度栏指标?
这个小酒吧向用户展示了本文还需要滚动多少,并鼓励他们继续阅读.它可以帮助您的网站上的访问者阅读您的内容并改善整体用户体验.
在本文中,我们将向您展示如何在WordPress帖子中添加阅读进度栏.


为什么以及何时添加WordPress中的阅读进度栏
用户在决定是留下还是离开之前,在网页上只花了几秒钟.如果您发表长期文章,请保持用户参与度会更具挑战性,因为他们要求用户向下滚动.
一些网站所有者添加了与内联帖子,而另一些网站所有者则使用视频或图像画廊将用户保存在页面上.
阅读进度栏增加了一些用户界面增强功能,鼓励用户向下滚动.它还激励用户完成他们正在阅读的文章.
许多受欢迎的网站喜欢使用阅读进度指标吸引读者.但是,您还需要确保阅读进度指标微妙,并且不会分散内容本身.
话虽如此,让我们看看如何轻松地为WordPress帖子添加阅读进度指标.
在WordPress帖子中添加阅读进度栏
在博客文章和页面中显示阅读进度栏的最简单方法是通过像值得阅读的插件.
这是一个免费的WordPress插件,可以轻巧,有助于在您的网站上增加阅读进度栏.该插件提供了多种自定义选项,并让您更改其样式以适合您的网站主题.您甚至可以使用它来显示文章的阅读时间.
您需要做的第一件事是安装和激活价值读取插件.有关更多详细信息,请参阅我们有关如何安装WordPress插件的分步指南.
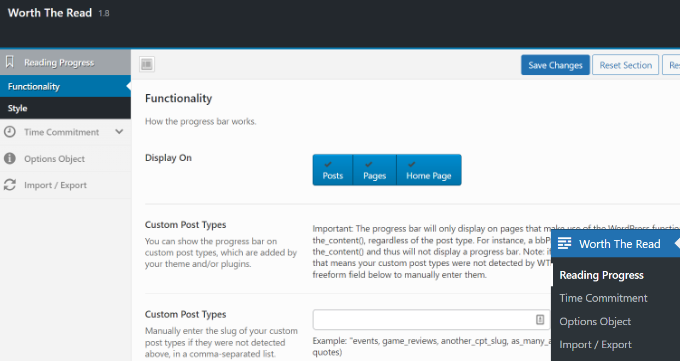
激活后,您需要访问WordPress Admin面板中的页面,然后转到"功能"选项卡以设置您的进度栏指示器.
接下来,您可以选择是否在帖子,页面和主页上显示进度栏.还可以选择在自定义帖子类型上显示阅读栏.


如果向下滚动,您会发现更多自定义选项.
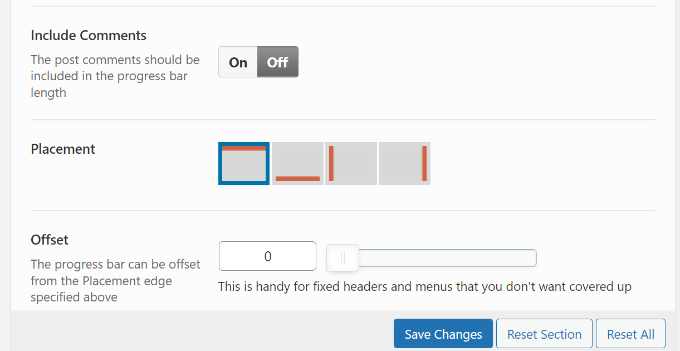
您可以通过启用" Include评论"选项来在进度栏的总长度中包含评论.如果您包括评论,那么您还可以为评论进度区域选择其他背景颜色.
插件还可以让您选择阅读进度栏的位置.默认选项在大多数站点使用的顶部.您可以更改它以显示页面右,左或底部的进度栏.


除此之外,还有更多选择可以自定义阅读进度栏.
例如,您可以将栏从右向左移动,使用固定的不透明度,启用触摸设备(例如手机和平板电脑)的进度栏,启用调试模式等等.
完成后,不要忘记单击"保存更改"按钮.
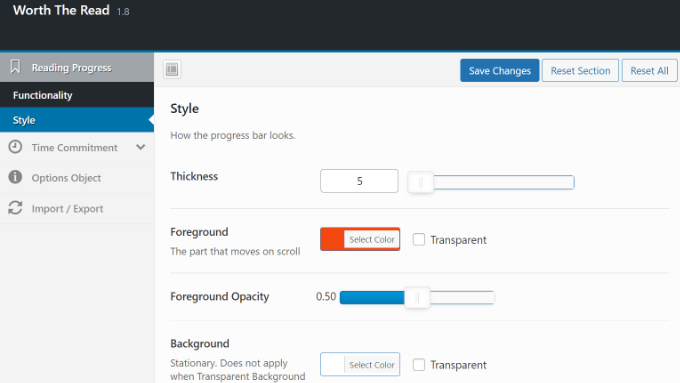
接下来,在阅读进度下转到"样式"选项卡,以编辑阅读进度栏的外观.


该插件允许您选择进度条的厚度,并选择前景和背景颜色以匹配WordPress主题.
背景颜色用于填充空的进度栏,前景颜色将用于显示进度,因为用户向下滚动.
它甚至允许您使用Progress Bar的透明背景.检查此选项将覆盖背景颜色选项,并且在用户向下滚动文章时,仅显示前景颜色.
编辑样式后,不要忘记保存更改以存储您的设置.
您现在可以访问网站上的任何博客文章或着陆页以查看行动中的进度栏.


我们希望本文能帮助您在WordPress中添加阅读进度栏.您可能还想查看我们最佳WooCommerce插件的列表以及如何选择最佳的Web设计软件.
如果您喜欢本文,请订阅我们的YouTube频道以获取WordPress视频教程.您也可以在Twitter和Facebook上找到我们.
VPS1352主机测评网(www.vps1352.com)
本文链接:https://www.vps1352.com/12077.html


