如何在WordPress中的图像之上添加文本(3个方法)


您是否要在WordPress中的图像顶部添加文本?
文本覆盖是提供一些有关图像的额外信息的好方法.这也是创建横幅,标题甚至在线广告的快速简便的方法.
在本文中,我们将向您展示如何在WordPress中的图像之上添加文本.


在WordPress中添加文本
图像可以使您的WordPress网站看起来更有趣,并有助于分解文本的大段落.
但是,有时您的图像可能需要更多的解释.例如,您可以在图像的顶部添加文本,以说明图像显示的内容以及为什么将其添加到帖子中.
许多WordPress博客还在图像的顶部添加文本以创建引人注目的横幅和标题.
在这篇文章中,我们有三种不同的方法可以在WordPress中的图像之上添加文本.如果您想直接跳到特定方法,则可以使用下面的链接.
- 方法1.如何使用封面块在图像顶部添加文本
- 方法2.如何使用图像块在图像顶部添加文本
- 方法3.如何在图像顶部创建带有文本的自定义页面布局
方法1.如何使用封面块在图像顶部添加文本
在WordPress中图像顶部添加文本的一种方法是使用封面块.您可以使用此块显示任何图像,然后在图像上键入文本.这使得封面块非常适合创建英雄图像,标题和横幅.
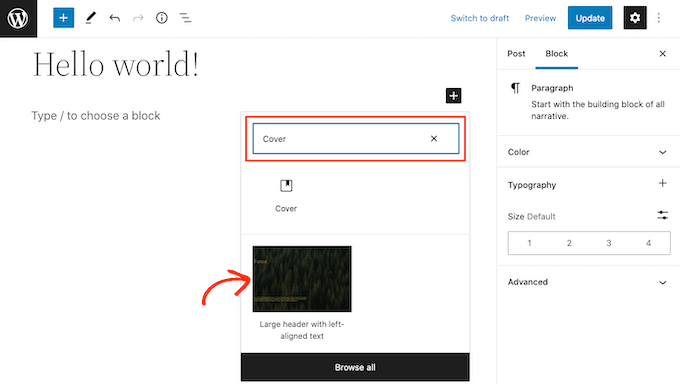
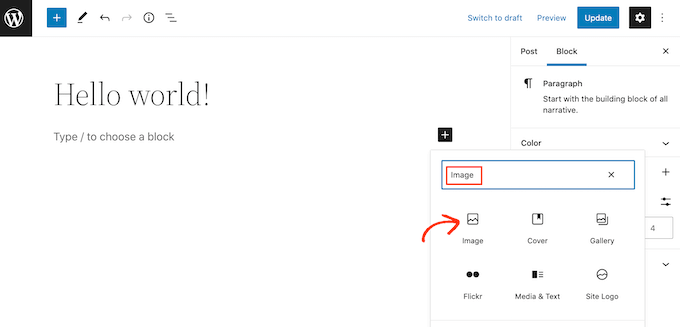
要在页面或帖子中添加封面块,只需单击WordPress块编辑器中的加号(+)登录.
您现在可以输入"封面"并在出现时选择正确的块.


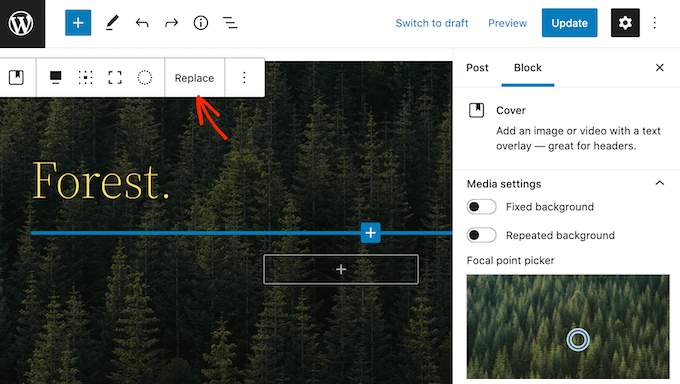
默认情况下,封面块具有占位符图像和一些占位符文本.
要替换默认图像,只需单击以选择图像.完成此操作后,单击"替换"按钮.


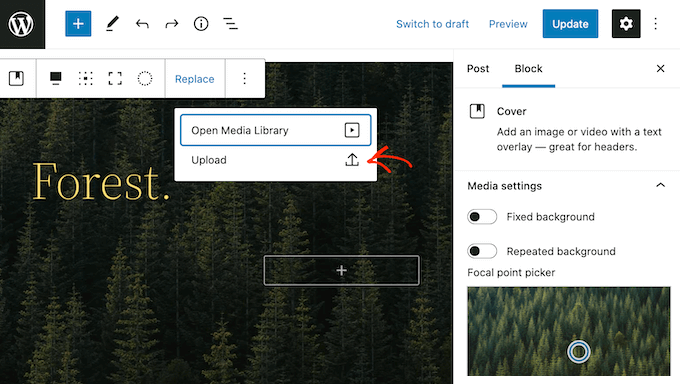
如果要使用WordPress媒体库中已经存在的映像,则只需单击" Open Media库".然后,您可以选择现有图像.
如果要上传新图像,请单击"上传".


这打开一个窗口,您可以从计算机中选择任何文件.
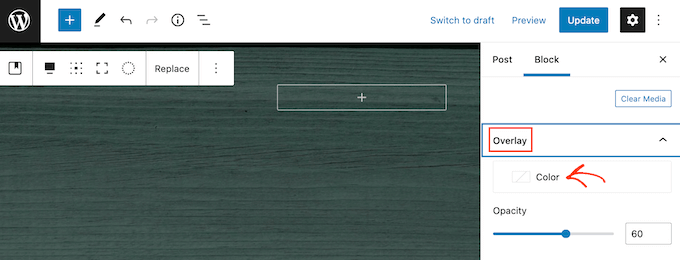
选择图像后,您可以使用块设置来创建一些有趣且引人注目的效果.例如,您可以在访问者滚动页面时将图像固定在适当的位置,或在图像中添加颜色叠加.


如果您确实使用了覆盖层,则可以使用"不透明度"滑块更改其不透明度.不透明度设置控制背景图像的透明度.
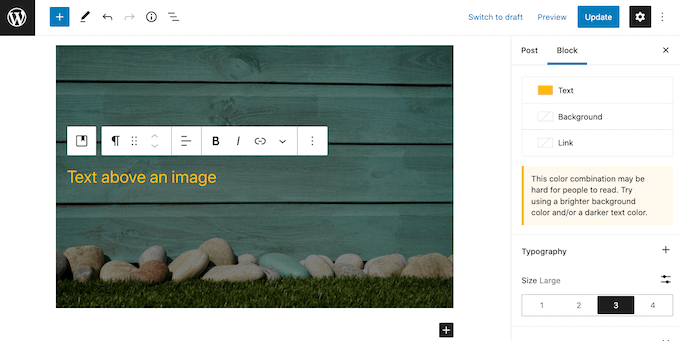
当您对图像的外观满意时,就可以添加一些文字.
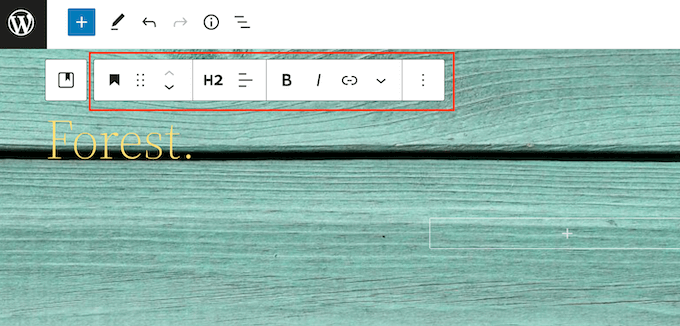
默认情况下,封面块具有标题和一个段落块,您可以在图像顶部添加文本.
要添加一些文本,只需单击即可选择标题或段落块.然后,继续输入要使用的文本.
当您在图像顶部添加文本时,该文本有时很难阅读.对于任何视力差的游客来说,尤其如此.要了解更多信息,请参阅我们的指南有关如何改善WordPress网站的可访问性.
话虽如此,您可能想设计自己的文本,以便更容易阅读.
如果您正在使用标题块,那么您也可以尝试不同的标题样式,以查看最容易阅读的标题.


您还可以通过使用对比颜色来帮助您的文本脱颖而出.
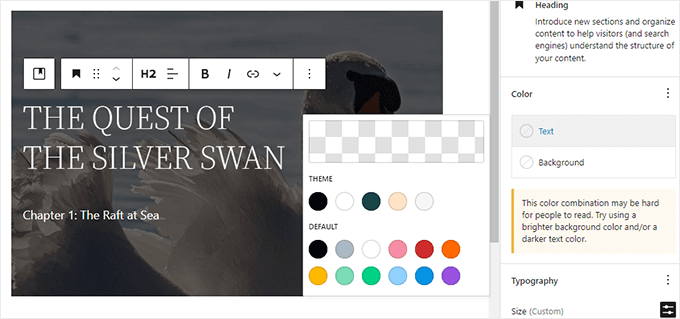
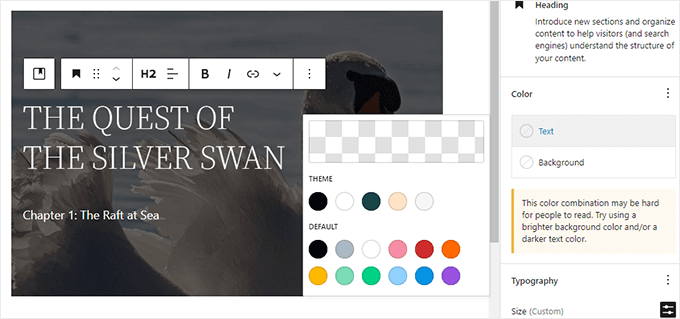
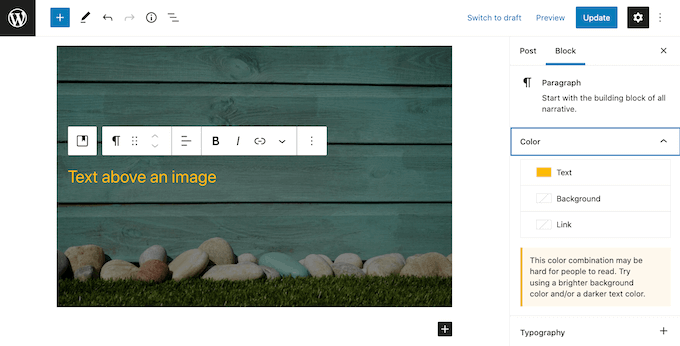
要选择其他颜色,请在右侧菜单中选择"块"选项卡.然后,继续并单击"颜色"以展开本节.
完成此操作后,单击"文本".这将打开一个弹出窗口,您可以在块中为所有文本选择新颜色.



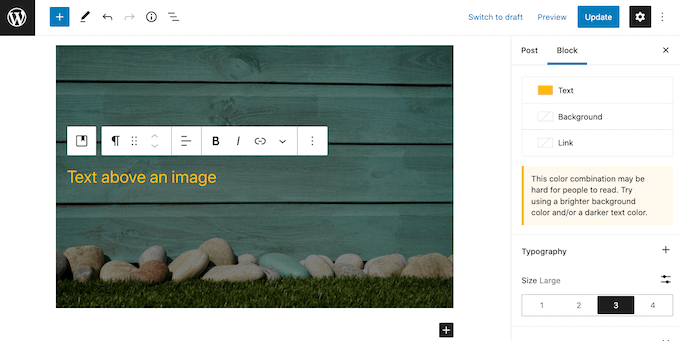
通常,较大的文本更易于阅读.
要使您的文本更大,请继续并单击"大小"旁边的字段,然后在此字段中输入更大的数字.


一旦您对封面的外观感到满意,就可以正常发布或更新页面.现在,如果您访问您的网站,您将在图像顶部看到您的文字.
方法2.如何使用图像块在图像顶部添加文本
盖块非常适合创建横幅和标题.但是,您还可以在标准WordPress图像块的顶部添加文本.
要开始,您需要在页面或帖子中添加图像块.为此,只需单击WordPress块编辑器中的加号(+)登录.
您可以输入"图像",然后选择正确的块将其添加到您的帖子中.


然后,您可以从计算机上传图像,或单击媒体库从WordPress媒体库中选择图像.
选择图像后,您可以更改其焦点,添加覆盖层,并按照上述相同的过程更改不透明度.
您还可以尝试不同的"固定背景"和"重复的背景"滑块,以查看最适合您的图像块的方法.
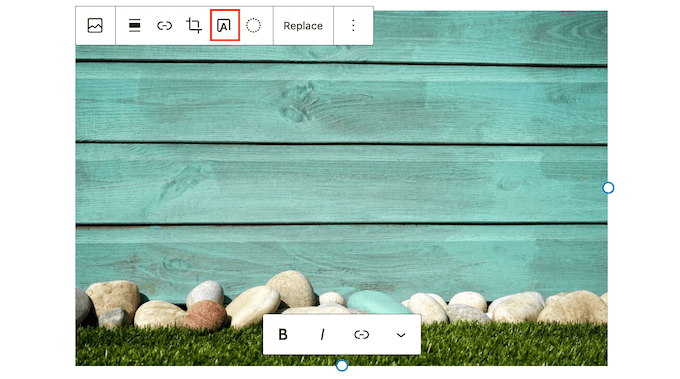
当您对图像的外观满意时,请单击"添加文本"按钮.


这添加了一个可以在文本中输入的区域.
根据您的形象,访问者可能难以阅读您的文字.在这里,它可能有助于使文本粗体或按照上述相同的过程更改其颜色.


您也可以使文本更大.
为此,在右侧菜单中找到"大小"部分.然后,您可以继续并单击不同的数字以使您的文本更大或更小.



当您对文本和图像的外观满意时,单击"保存草稿","更新或发布"以保存更改.
方法3.如何在图像顶部创建自定义页面布局
内置的WordPress块是一种快速简便的方法,可以在WordPress中的图像顶部添加文本.但是,如果您想自由创建完全自定义的页面设计,则需要一个页面构建器插件.
SeedProd是市场上最好的WordPress页面构建器插件.它允许您在整个网站上的任何图像的顶部添加文本.
注意:有一个免费版本的seedprod,但是对于本指南,我们将使用Pro版本,因为它具有更多功能.
首先,您需要安装和激活Seedprod插件.有关更多详细信息,请参阅我们如何安装WordPress插件的逐步指南.
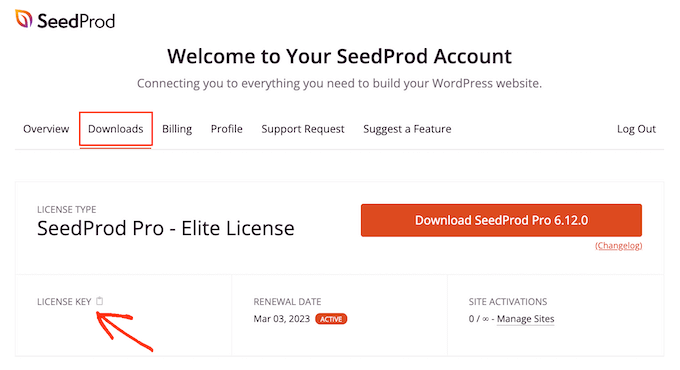
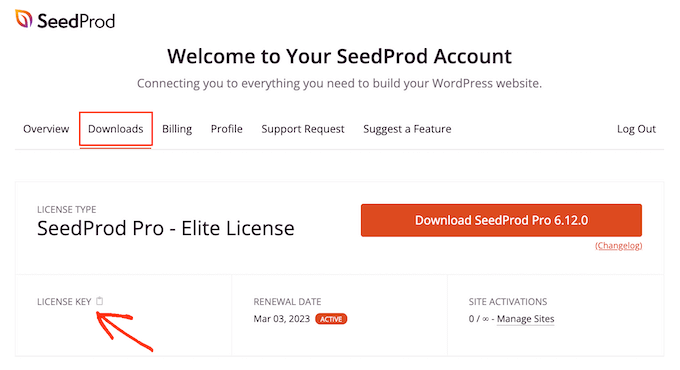
激活后,您需要输入SeedProd许可证密钥.您可以通过登录您的Seedprod帐户来获取此钥匙.然后,单击"下载"选项卡.
完成此操作后,您可以在"许可密钥"部分中复制键.



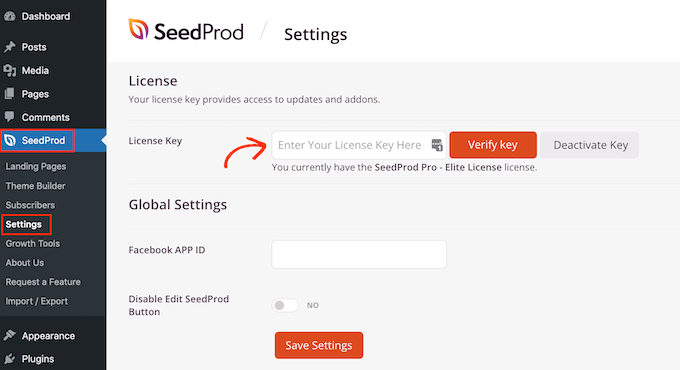
现在,您可以通过转到 seedprod»设置页面将此键粘贴到WordPress管理区域中.
一旦您在这里,就可以继续将钥匙粘贴到"许可密钥"字段中.


然后您只需要单击"验证键".
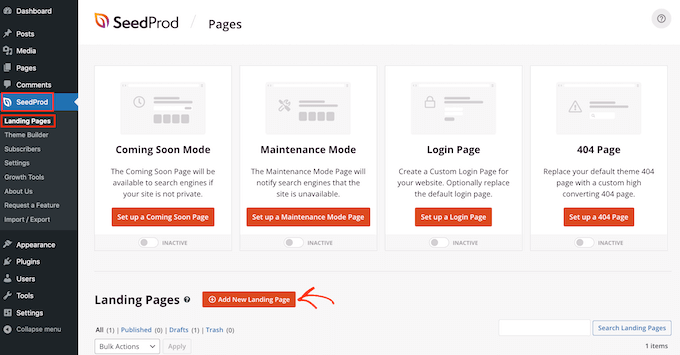
之后,我们将转到 seedprod »着陆页,然后单击添加新的着陆页.


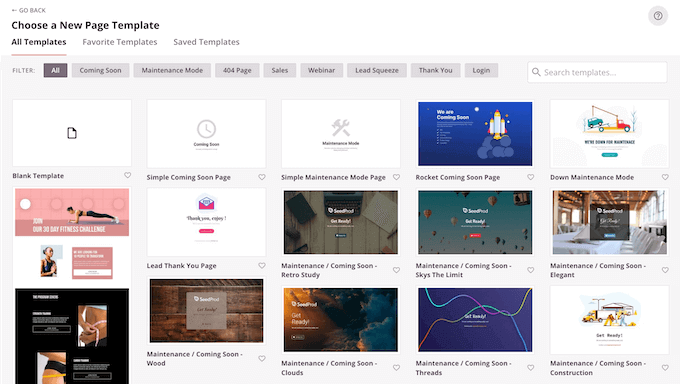
您的下一个任务是选择一个模板,这将是您页面的起点.无论您选择哪种种子生产模板,都可以自定义模板的每个部分以完美适合您的网站和品牌.
如果您喜欢从空白画布开始,则可以单击空白模板.


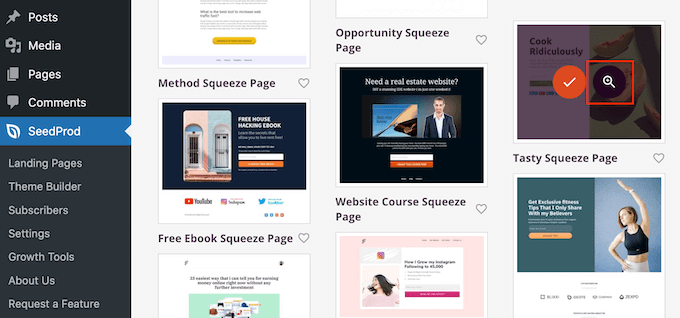
在我们的所有图像中,我们都使用美味的挤压页面模板,非常适合获取更多订户广告系列.
找到可能要使用的模板后,将鼠标悬停在其上.然后,您可以单击"预览"图标.


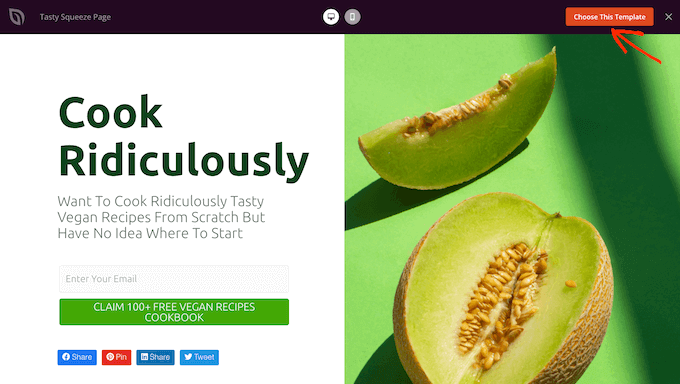
这将显示模板的预览.
如果您对此模板的外观满意,请继续单击"选择此模板"按钮.


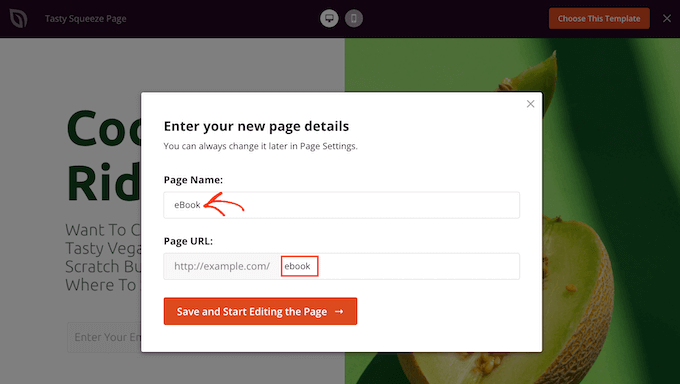
在"页面名称"字段中,输入页面名称.
默认情况下,Seedprod将使用此名称作为页面的URL.如果要更改此自动创建的URL,请简单地编辑"页面URL"字段中的文本.


当您对输入的信息感到满意时,请单击"保存并开始编辑页面"按钮.这将打开Seedprod的拖放编辑器中的模板.
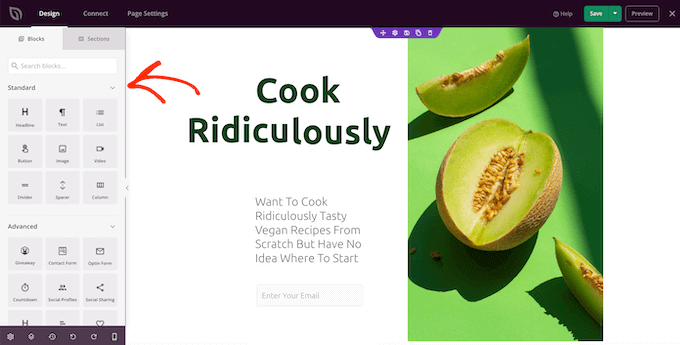
在左侧菜单中,您将看到所有可以使用拖放删除到页面上的块和部分.


除非您使用空白模板,否则您的Seedprod页面将已经有一些块和部分.要编辑任何此内容,只需单击以选择块或部分.
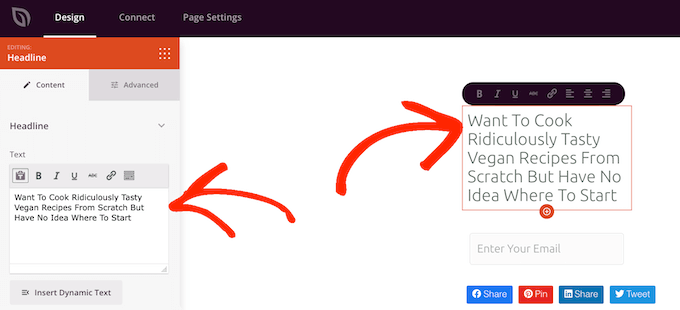
Seedprod的左手菜单现在将显示您可以使用的所有设置来自定义此块或部分.如您在下图中看到的,如果单击标题块,则可以更改显示在此块中的文本.


在图像顶部添加文本的最简单方法是使用Seedprod的一个现成的英雄部分.
这些部分具有占位符背景图像,顶部添加了一些占位符文本.您可以简单地用自己的内容替换默认的背景图像和文本.
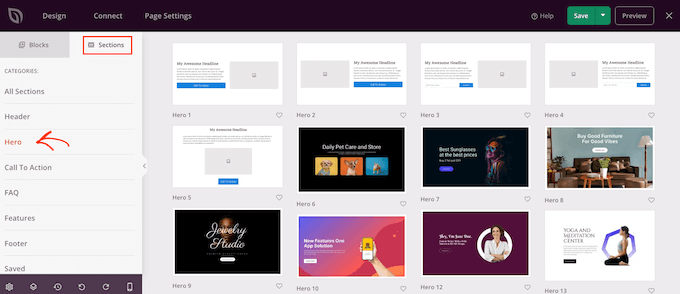
要开始,请单击Seedprod的左手菜单中的"部分"选项卡.
然后,您可以单击"英雄"以查看所有可以添加到页面的现成的英雄部分.


要预览这些部分模板中的任何一个,只需悬停在模板上,然后单击放大玻璃图标.
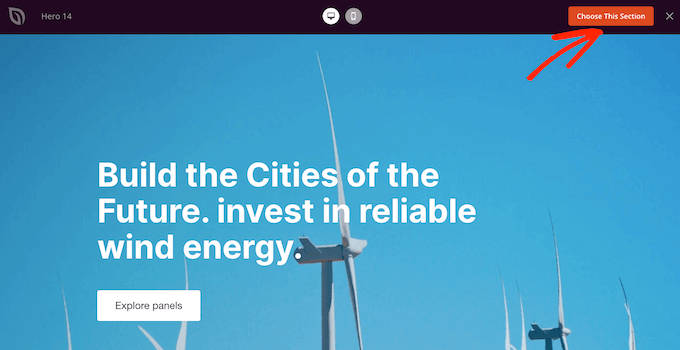
要继续并将此英雄添加到您的设计中,只需单击"选择此部分".


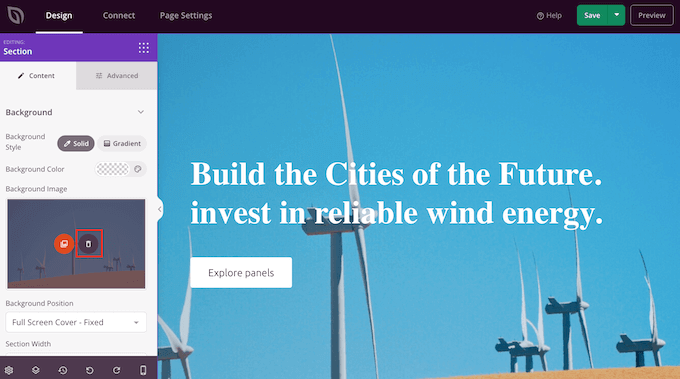
接下来,您需要用自己的图像替换模板的库存图像.为此,只需单击库存图像以选择它.
然后,在Seedprod的左侧菜单中,悬停在"背景图像"预览上,直到出现垃圾桶图标为止.
您可以继续并单击此图标以删除占位符图像.


接下来,单击"使用自己的图像".然后,您可以从WordPress媒体库中选择图像,也可以使用库存图像.
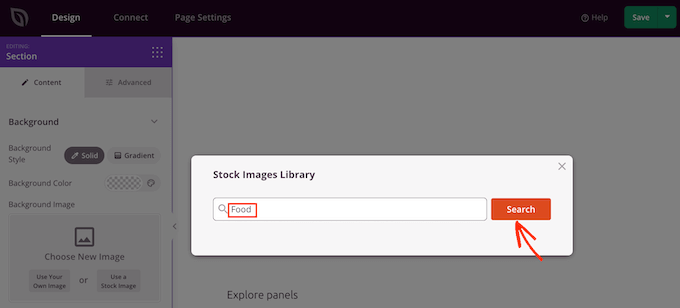
Seedprod可让您轻松访问数千张免版税图像.要查看Seedprod的库存图像库,请单击"使用库存图像".
在搜索栏中,输入描述您要查找的图像的单词或阶段,然后单击"搜索"按钮.


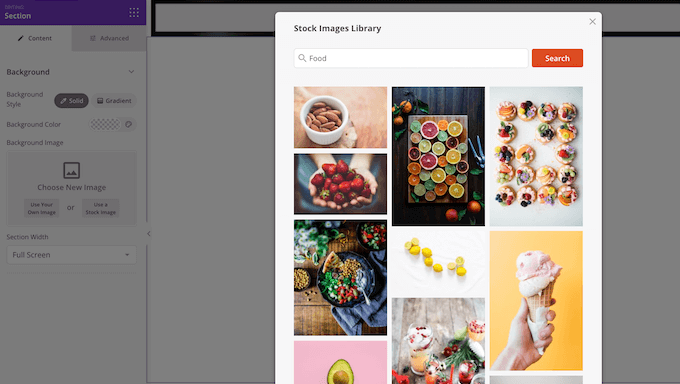
SeedProd现在将显示与您的搜索词相匹配的所有库存图像.
当您找到要添加到设计中的图像时,只需单击.


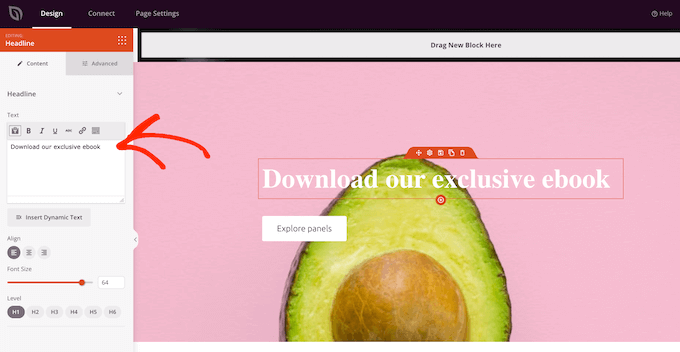
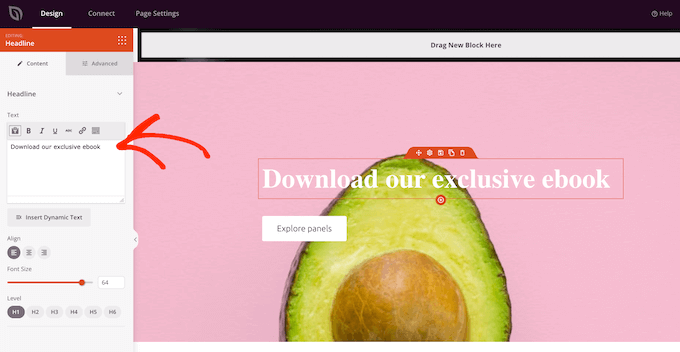
添加了图像后,就可以替换占位符文字.
要这样做,单击以选择文本块.然后在"文本"区域中,只需输入要使用的文本.



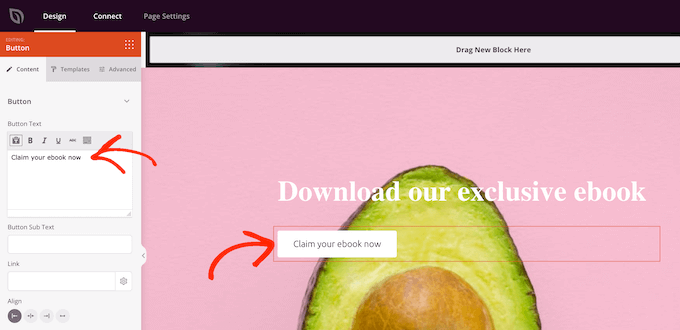
Seedprod的一些英雄模板有额外的内容,例如"行动"按钮.
想更改此内容?然后只需单击以选择块,然后在Seedprod的左手菜单中进行更改.


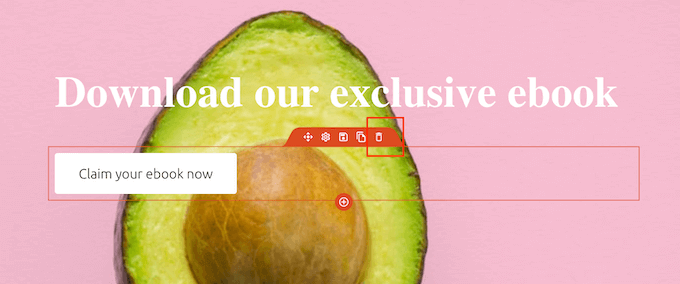
另一个选择是从英雄模板中删除块.
为此,只需单击以选择块,然后单击垃圾桶图标.


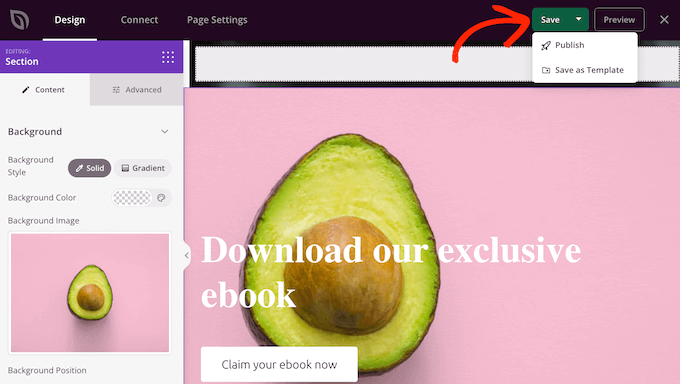
当您对页面设计满意时,可以单击"保存"按钮.
从这里,您可以选择发布页面或将其保存为模板.


有关使用Seedprod创建自定义页面布局的更多详细信息,您可以在WordPress中查看我们的指南.
我们希望本文帮助您学习如何在WordPress中的图像之上添加文本.您还可以详细了解如何选择最佳网络设计软件,或者查看我们应该使用的最佳SEO插件和工具的专家选择.
如果您喜欢本文,请订阅我们的YouTube频道以获取WordPress视频教程.您也可以在Twitter和Facebook上找到我们.


