如何在WordPress主题中添加幻灯片面板菜单


VPS1352主机测评网(www.vps1352.com)
本文链接:https://www.vps1352.com/12643.html
您想在WordPress网站上添加幻灯片面板菜单吗?
添加响应式菜单将使用户在使用移动设备时更容易导航您的网站.当他们点击您的菜单图标时,面板菜单将使用美丽的动画滑到屏幕上.
在本文中,我们将向您展示如何在WordPress主题中添加幻灯片面板菜单,而无需编写任何代码.


为什么在WordPress主题中添加幻灯片面板菜单?
精心设计的菜单可帮助您的访问者在您的WordPress网站上找到自己的方式.您的许多访问者将使用移动设备,因此重要的是要预览WordPress网站的移动版本,以查看您的导航菜单如何在较小的屏幕上看起来.
幸运的是,许多WordPress主题都带有内置样式,在小屏幕上查看时会自动显示移动友好的菜单.
但是,您可能需要更多自定义移动导航,并添加全屏响应菜单或动画幻灯片面板菜单.
考虑到这一点,让我们看一下如何在WordPress主题中添加幻灯片面板菜单.
如何在WordPress主题中添加幻灯片面板菜单
您需要做的第一件事是安装和激活响应式菜单插件.有关更多详细信息,请参阅我们有关如何安装WordPress插件的分步指南.
有一个高级版本的响应菜单,其中包含额外的主题和其他功能,例如有条件逻辑,但是对于本教程,我们将使用免费的插件.
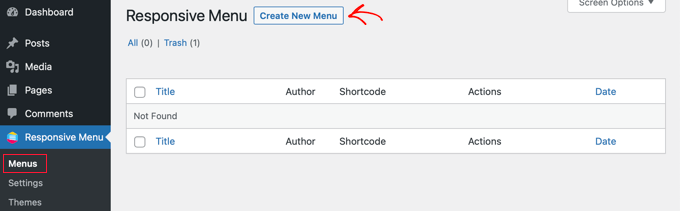
激活后,导航到响应菜单»菜单页面.到达那里后,您应该单击屏幕顶部的"创建新菜单"按钮.


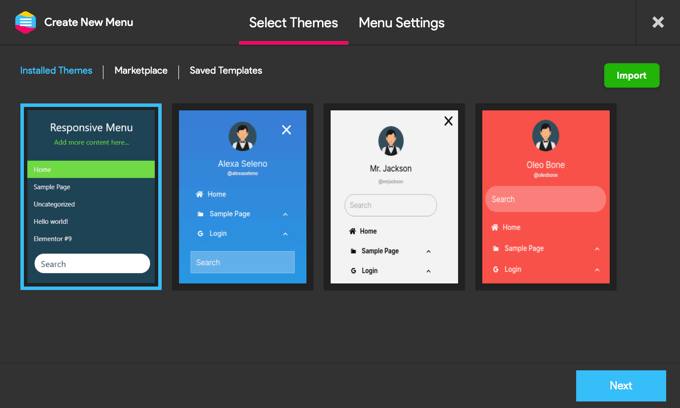
然后,您将看到可以用于新响应菜单的四个主题.可以购买其他主题.
对于本教程,我们将使用自动选择的主题.然后,您可以单击"下一个"按钮.


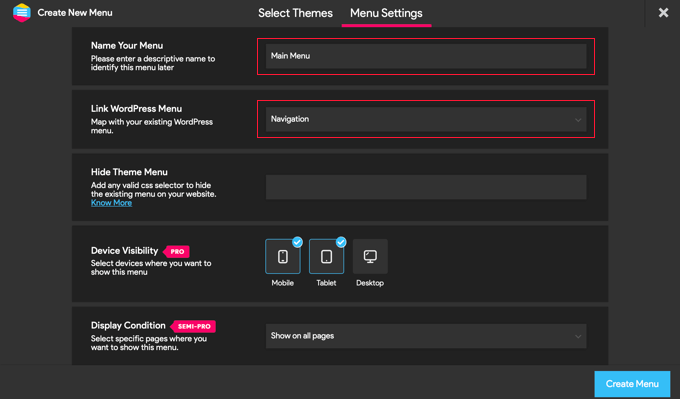
这将带您进入菜单设置页面.在这里,您可以输入响应式菜单的名称,然后选择要在面板中显示的WordPress菜单.
为了本教程,我们选择了"导航"菜单.如果您需要创建一个新菜单,那么您可以通过遵循我们的指南了解如何在WordPress中添加导航菜单.
.


您还可以隐藏WordPress主题随附的普通菜单,以便您的用户只能看到新的幻灯片面板菜单.您可以通过将CSS代码输入到"隐藏主题菜单"字段中.
您需要在此处输入的代码因主题而异,您可以通过单击"知道更多"链接来学习更多详细信息.
使用Pro版本的用户还有一些其他设置.例如,Pro用户可以选择应显示菜单的设备和页面.
对设置感到满意后,应该单击页面底部的"创建菜单"按钮.这将带您进入可以完成菜单的页面.
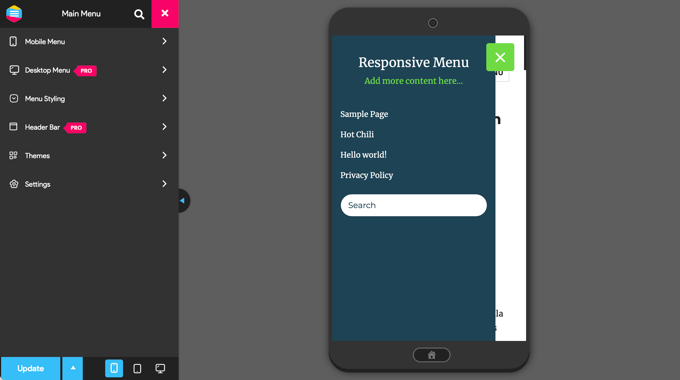
您将在屏幕右侧看到网站的预览,底部有按钮在电话,平板电脑和桌面视图之间切换.您还将在左侧找到自定义选项.


请注意,菜单上方显示一些文本.这是菜单的标题文本和插件称为"附加内容"的文本行.
您可以通过单击"移动菜单",然后在页面左侧的菜单中编辑或隐藏文本.
您可以在"标题文本"字段中输入任何喜欢的内容,例如"主菜单"或"导航".如果您不想显示标题,则只需将"标题"切换到OFF位置.
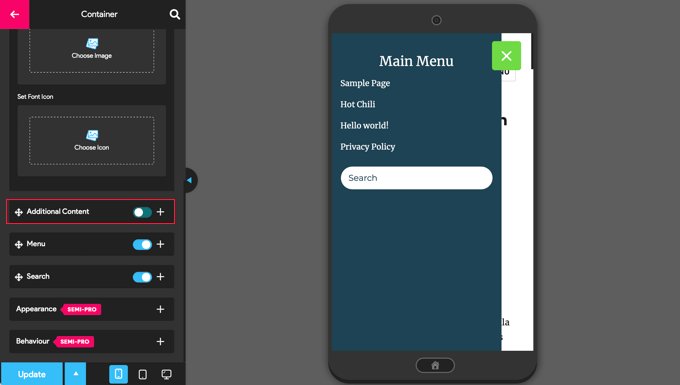
之后,您需要向下滚动到"附加内容"设置.您可以切换此设置或键入替代内容.在下面的屏幕截图中,您会注意到该开关已被关闭,因此"在这里添加更多内容……"现在被隐藏了.


对菜单设置感到满意后,请确保单击页面底部的"更新"按钮以存储您的设置.
响应式菜单插件带有许多其他选项,使您可以更改幻灯片面板菜单的行为和外观.您可以在插件的设置页面上探索这些选项并根据需要进行调整.
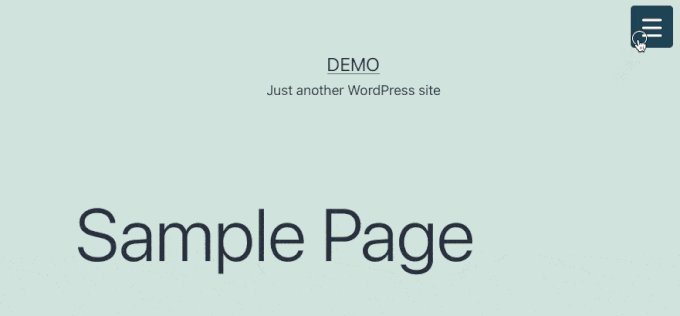
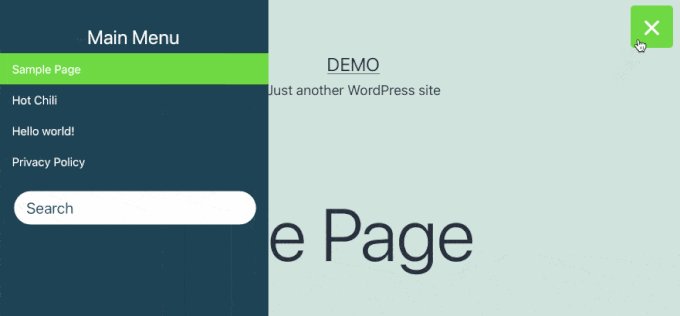
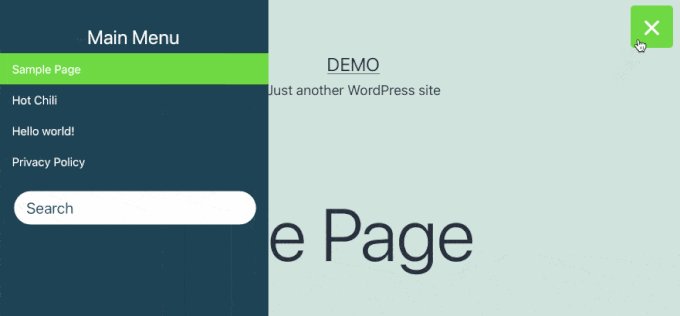
现在,您可以访问您的网站以查看"行动"菜单.这是我们的演示网站上的外观.请注意,如果当前页面在菜单中,则用颜色带突出显示.



我们希望本教程能帮助您学习如何在WordPress主题中添加幻灯片面板菜单.您可能还想学习如何跟踪WordPress网站的访问者,或查看我们的必备插件清单以增长您的网站.
如果您喜欢本文,请订阅我们的YouTube频道以获取WordPress视频教程.您也可以在Twitter和Facebook上找到我们.


