如何将Google Web故事添加到您的WordPress网站


您想在WordPress网站上添加Google Web故事吗?
故事是Instagram故事,Facebook Stories,Snapchat,YouTube短裤等的一种流行出版格式.Google Web故事使您可以在自己的网站上创建和托管此类内容.
在本文中,我们将向您展示如何轻松地将Google Web故事添加到WordPress网站上.


什么是Google Web故事?
故事是由Instagram,Facebook,Snapchat甚至YouTube等社交媒体平台(例如社交媒体平台)使用的一种流行的简短内容样式.他们可能并不总是被称为同一件事,但他们都做同样的事情.
它们是可敲击的交互式幻灯片,具有丰富的媒体内容,例如图像,音乐和视频.所有这些元素使它们高度吸引人.


参与的用户更有可能在WordPress网站上转换并花费更多的时间,这意味着您的业务和品牌更多的销售,转化和增长.
但是,在第三方社交平台上创建故事会限制您吸引更多观众的能力.
Google Web故事使您可以将相同的故事格式带到自己的网站上.使您能够从WordPress仪表板中创建高度引人入胜的故事并将其发布在您的网站上.
Google Web故事可以索引,并可能出现在Google搜索结果中并发现.


他们使用AMP格式,支持结构化数据,甚至可以使用Google Adsense获利.
话虽如此,让我们看一下如何轻松地将Google Web故事添加到WordPress网站上.
在WordPress中添加Google Web故事
首先,您需要安装和激活网络故事插件.有关更多详细信息,请参阅我们有关如何安装WordPress插件的分步指南.
Web Stories是由Google开发和维护的免费插件.它旨在普及网络故事格式,并将其带入自托管的独立网站.
插件激活后,转到故事»仪表板页面以创建您的第一个故事.
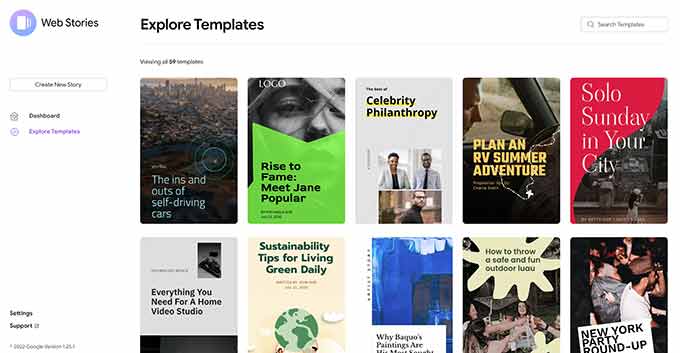
您可以通过选择一个模板作为故事的起点或单击"创建新故事"按钮以从头开始.


我们建议从模板开始,因为它为您提供了一个良好的开端,对于初学者来说更容易.
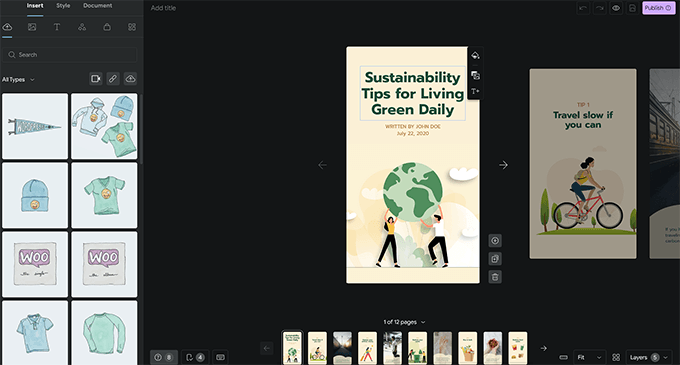
选择模板后,插件将启动故事构建器接口.它类似于WordPress流行的拖放页面构建器插件.


您可以简单地指向并单击任何元素进行编辑,或从左列中添加新元素.
您可以添加音频,视频,图像,文本,标题,贴纸,表情符号等.
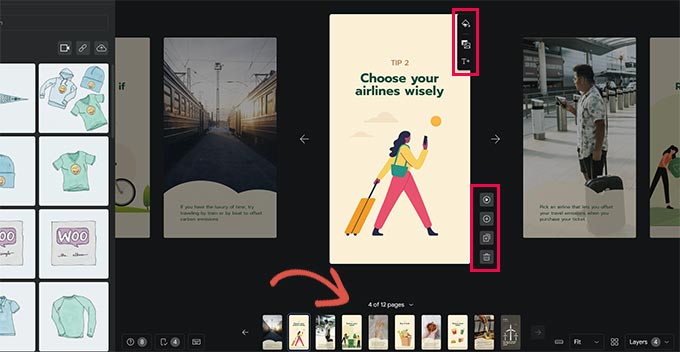
如果您使用的是模板,则会看到底部模板生成的其他页面.
您可以通过单击它们在页面之间移动.您还可以删除页面或如果需要的话添加新页面.


您也可以单击页面以设置背景颜色或媒体.
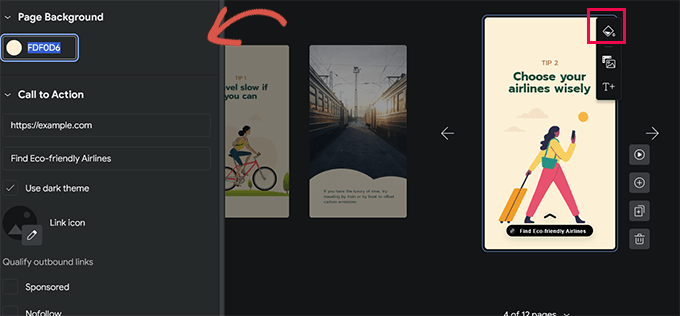
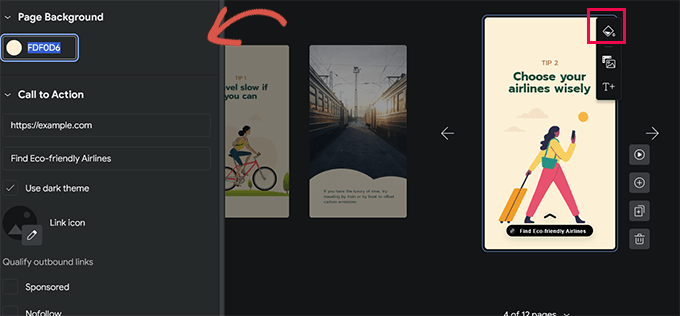
为您的页面选择背景颜色时,您还将找到添加调用操作按钮的选项.



只需添加一个URL,然后在黑暗或轻主题之间进行选择.
可选,您还可以将图标添加到调用"行动"按钮中,并制作链接赞助/nofollow.
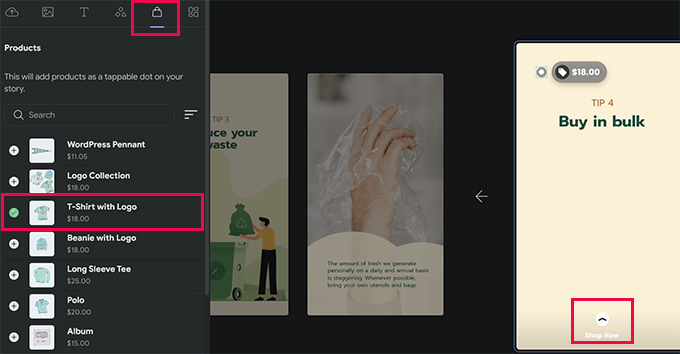
同样,如果您已经安装了WooCommerce,那么您也可以显示产品.


但是,您首先需要打开插件设置中的WooCommerce集成(我们向您展示如何在我们的文章中进行此操作).
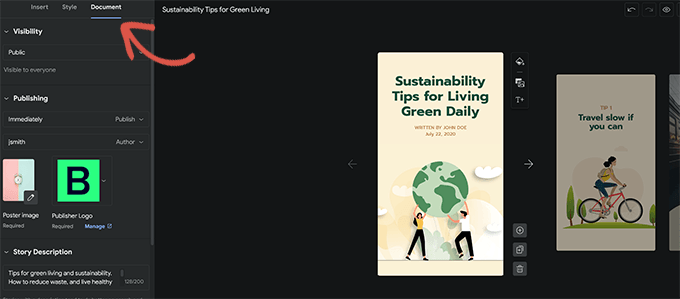
对故事感到满意后,您可以切换到左列中的"文档"选项卡以配置发布设置.
从这里,您需要上传发布者徽标(您的网站徽标或网站图标在这里可以正常工作),并为您的故事提供海报图像.


理想情况下,海报图像应为3:4的比例,最低为640 x 853像素.
不要忘记为您的故事和描述提供标题.这将有助于为SEO优化您的故事并提高其可发现性.
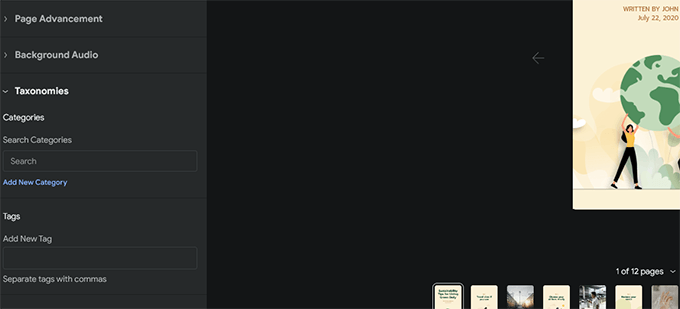
在此下方,您可以选择希望页面的先进方式.默认情况下,页面将在7秒内更改,您可以更改该页面或让用户手动点击更改页面.


最后,您可以为故事选择类别和标签.此步骤是可选的,但是将您的故事分配给类别并添加一些标签将有助于SEO.
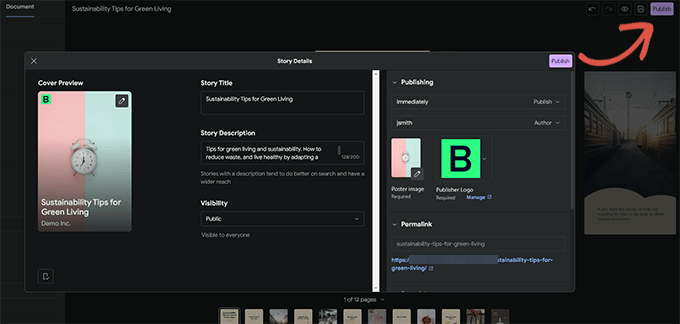
您现在准备发布您的网络故事.只需单击屏幕右上角的"发布"按钮.


您将显示出发布前的清单.如果一切看起来都不错,请单击发布按钮以将您的故事现场直播.
在WordPress中显示网络故事
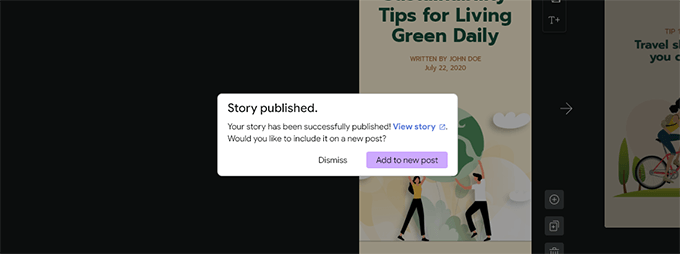
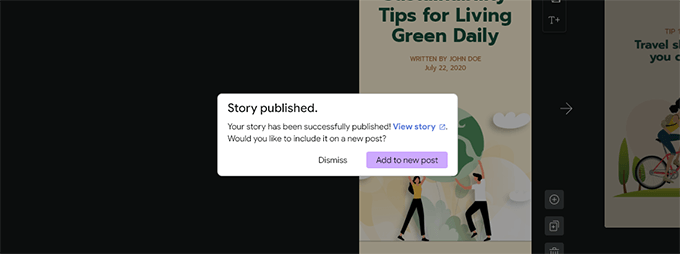
插件将在发布时向您展示一个选项,将故事添加到新的博客文章中.



但是,您还可以将故事添加到任何现有的帖子,页面或侧边栏中.
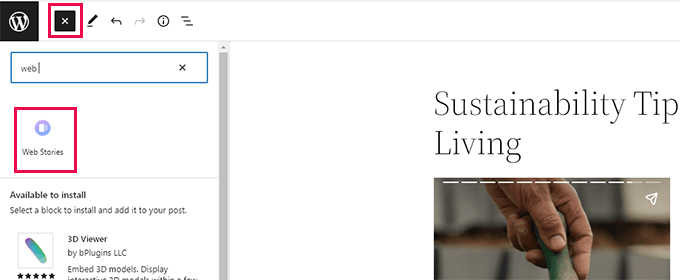
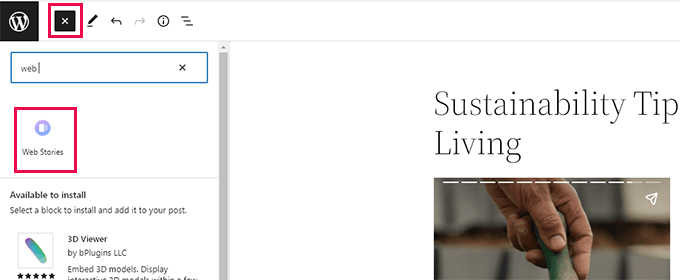
只需编辑要显示故事并将网络故事块添加到帖子编辑器中的帖子或页面即可.



在块设置下,您将能够选择多个故事,最新故事或一个故事.
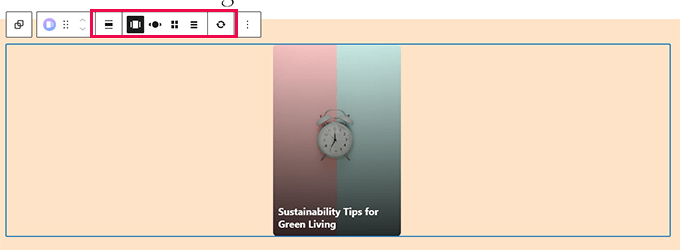
如果您选择了最新的故事或多个故事选项,那么您还将看到其他显示选项,以在圈子,旋转木马,列表或网格选项中显示故事.


对帖子感到满意后,单击"更新"或"发布"按钮以保存更改.
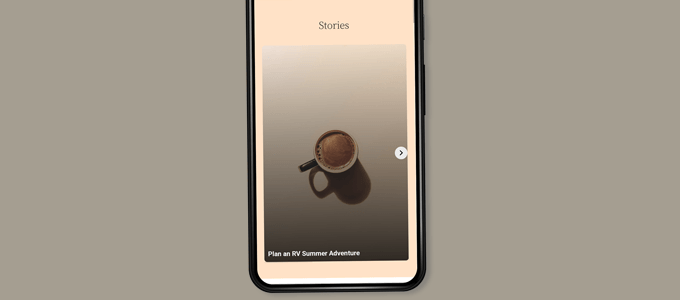
您现在可以访问您的网站以查看您的网络故事.
这是在我们的测试网站主页上以多层旋转木马格式的外观.


Web故事是WordPress中自己的自定义帖子类型,这意味着您也可以像其他任何页面或WordPress一样显示它们.
例如,他们有自己的存档页面,您可以将其用作访问者的着陆页,或者您可以按照WooCommerce产品来单独强调它们(也可以使用自定义帖子类型显示).
将集成添加到Google Web故事
网络故事插件带有一些内置集成,您可以打开.
您可以在故事»设置页面上找到这些集成.
将Google Analytics(在网络故事中添加
)添加
首先,您可以在此处添加Google Analytics(分析)资料ID.这将使您可以在Google Analytics(分析)报告中跟踪故事视图.


注意:网络故事不支持较新的GA4 GAGEE Analytics(分析)跟踪.它仅支持以" UA"开头的通用分析跟踪ID.
如果您使用的是MonterInsights,则可以在 Insights»设置页面下找到Google Analytics(分析)跟踪ID.
![]()

如果您不使用MonterInsights,则可以在Google Analytics(分析)中找到跟踪ID.
只需前往"管理员"选项卡,然后单击"属性设置".
![]()

将自定义字体添加到网络故事
如果您想在网络故事中使用特定字体,则需要使用FTP手动将其上传到您的网站.
只需在您的网站上将字体文件上传到/wp-content/文件夹即可.上传后,您上传的字体位置将是:
http://example.com/wp-content/font-file-name.ttf
不要忘记用自己的域名替换example.com font-file-name.ttf用实际的字体文件名替换.
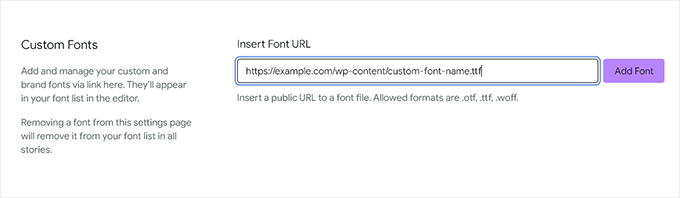
之后,您可以在"自定义字体"部分下的 Stories»设置中复制并粘贴此URL .


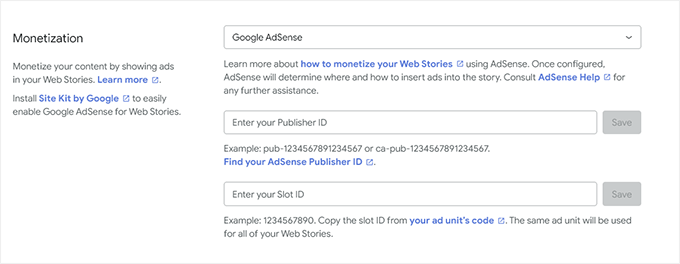
在网络故事中添加货币化集成
Web故事支持Google Adsense和Google Ad Manager以获取货币化选项.
选择您的货币化选项并输入所需的信息.例如,您将需要广告单元的发布者ID和广告插槽ID.


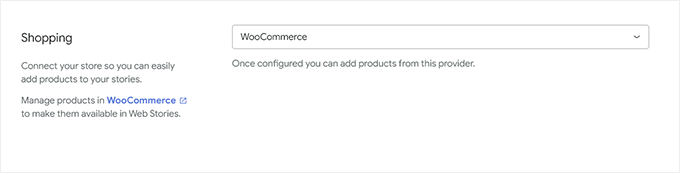
启用网络故事的电子商务集成
如果您使用的是WooCommerce或Shopify来运营在线商店,那么您可以为网络故事提供电子商务支持.
这将使您可以在网络故事中添加产品.
只需向下滚动到故事下的购物部分»设置页面,然后从下拉菜单中选择您的电子商务平台.


对于WooCommerce,该插件将自动开始显示您的产品.
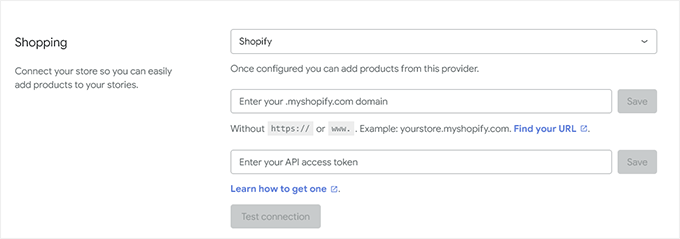
对于Shopify,您需要提供商店地址并生成API访问令牌.


如果您还没有一个,只需单击"学习如何获取一个"的链接,您将被带到有关如何生成Shopify API令牌的指示.
我们希望本文帮助您在WordPress网站中添加Google Web故事.您可能还想查看我们的网站流量更多的指南,或者查看我们在WordPress中跟踪转换的提示.
如果您喜欢本文,请订阅我们的YouTube频道以获取WordPress视频教程.您也可以在Twitter和Facebook上找到我们.


