如何在WordPress中轻松使用缩放图像(逐步)


VPS1352主机测评网(www.vps1352.com)
本文链接:https://www.vps1352.com/12653.html
您是否想在WordPress网站上使用缩放图像?
初学者通常通过上传图像而不注意其大小来减慢他们的网站.提供具有正确尺寸的图像将改善您的WordPress性能而不会降低质量.
在本文中,我们将向您展示如何轻松地在WordPress中使用缩放图像.


为什么在WordPress中使用缩放图像?
在您的WordPress网站上,您需要博客文章,缩略图,页面标头,封面图像等图像.
根据您的主题,这些图像将占据一定数量的像素.例如,您的特色图像可能占据680×382像素,而缩略图100×100像素.
使用缩放的图像以适合您网站所需的正确尺寸,这一点很重要.例如,如果您的特色图像占据了680×382像素,则应将它们保存为完全大小.
否则,您的网站可以放慢速度,也可以降低用户体验的质量.以下是这样的一些常见原因:
- 您的访问者将必须下载比必要的更大的文件,从而增加加载时间.
- 如果您使用的像素少于允许的空间,则显示以更大的尺寸显示时看起来模糊.
- 您的网站将不得不飞行更改图像大小,这意味着它必须运行更多流程,然后才能向用户显示内容
无论如何,它将给您的用户带来糟糕的体验,并且可能会对您的图像SEO产生负面影响.
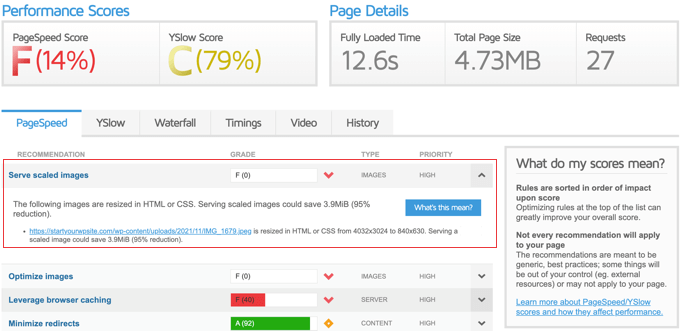
这就是为什么您使用GTMetrix扫描测试网站性能,通常会建议您提供缩放图像以加快网站的速度.


话虽如此,让我们看一下如何轻松地在WordPress中使用缩放图像.我们将介绍两种方法:
- 方法1:使用插件使用缩放图像
- 方法2:手动提供缩放图像




